tech/webdev magazine
June 29, 2019
The Raspberry Pi 4 is powerful enough to run 'a complete desktop experience'
Saturday, June 29, 2019
Teklinks
Raspberry Pi has quickly grown to become the go-to device for tinkerers, hobbyists, and developers alike. Over the years, the tiny computers have reached the attention of Android enthusiasts as well, with someone creating a DIY head unit for Android Auto.
Full article
June 28, 2019
The New Windows Terminal Is Now Available to Download
Friday, June 28, 2019
Teklinks
In May, Microsoft announced that they would release a brand new Windows Terminal. They stated it would launch mid-june and it has finally launched!
Full article
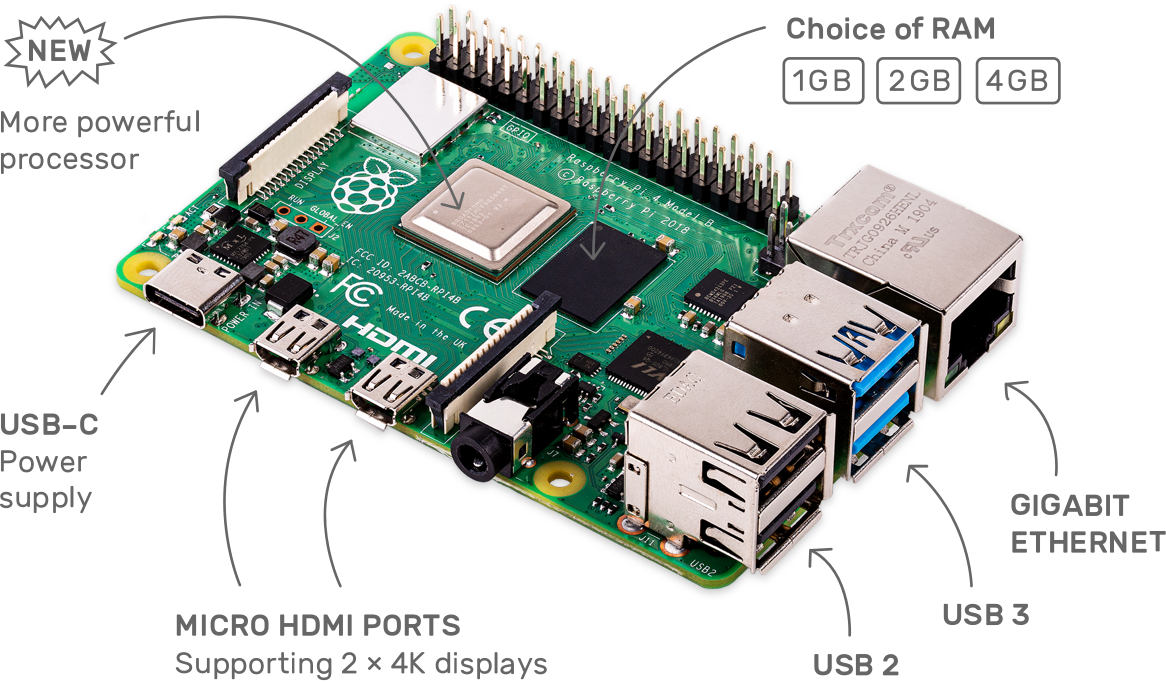
Why Everyone Should Try the Raspberry Pi 4: New Features and Impressive Specs
Friday, June 28, 2019
Teklinks
The new Raspberry Pi 4 has been released, but do you need to upgrade? Does it really offer much more than the previous Raspberry Pi 3B+, or should you keep your hand in your pocket?
Full article
ES6 Arrow Functions in JavaScript - Getting Started
With ES6 JavaScript came many updates to the language including the spread operator, object destructuring, new tpye of variables, and more. On top of all those amazing features came arrow functions, a new and concise way to write functions.
Full article
June 24, 2019
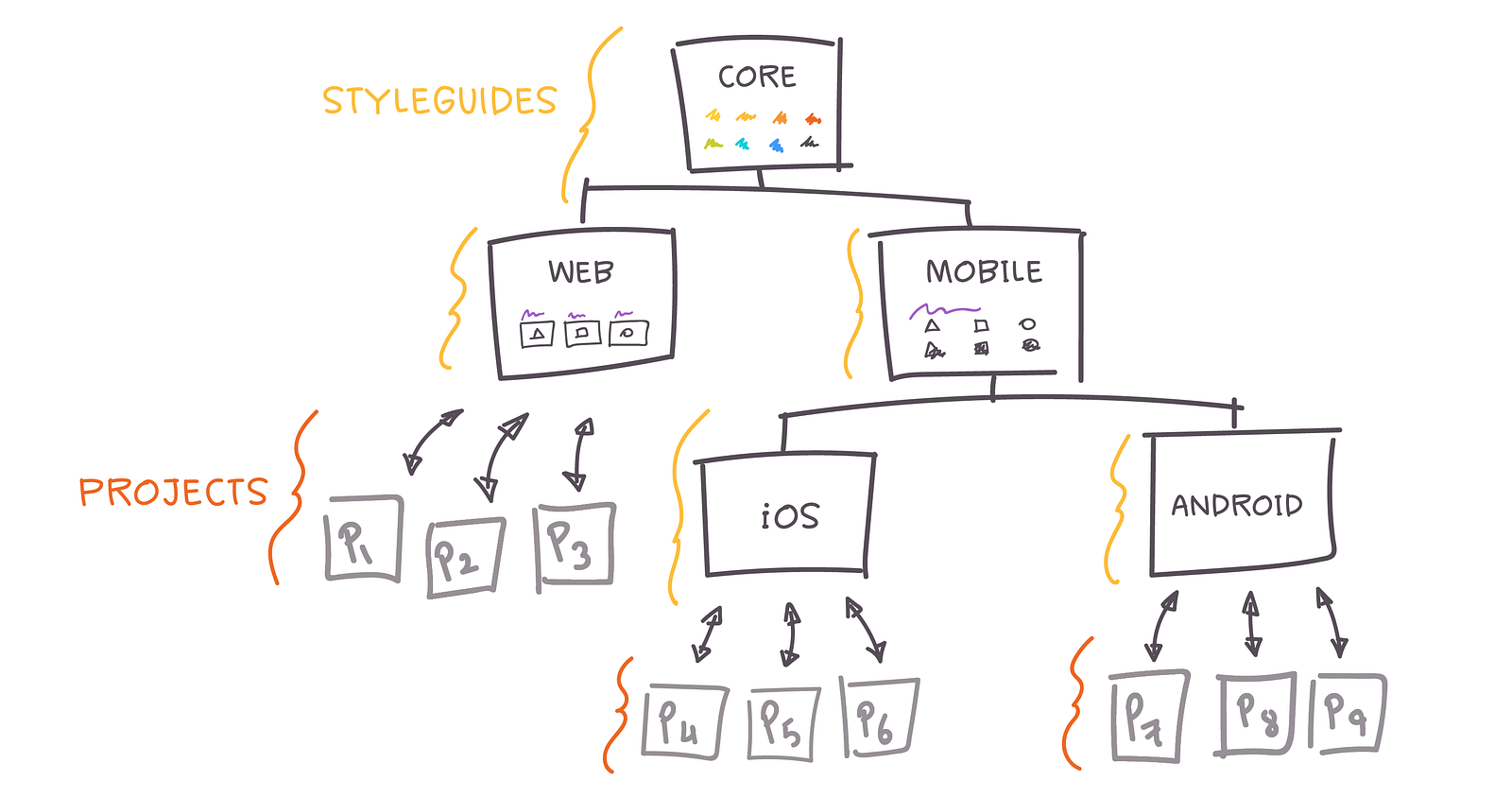
Announcing Global Styleguides—connecting design systems to engineering
Monday, June 24, 2019
Teklinks
One year ago today we launched Zeplin 2.0, adding components to Styleguides and we’ve heard amazing feedback from teams around the world. Styleguides in Zeplin help your team create consistent experiences by sharing common components, text styles and colors throughout your design system.
Full article
Optimizing Google Fonts Performance
Monday, June 24, 2019
Teklinks
It’s fair to say Google Fonts are popular. As of writing, they have been viewed over 29 trillion times across the web and it’s easy to understand why — the collection gives you access to over 900 beautiful fonts you can use on your website for free. Without Google Fonts you would be limited to the handful of “system fonts” installed on your user’s device.
Full article
Microsoft’s New Windows Terminal Is Now Available
Monday, June 24, 2019
Teklinks
You can now download a preview version of the new Windows Terminal app from the Store on Windows 10! Microsoft released this application on the evening of June 21 after a listing showed up earlier that day.
Full article
June 21, 2019
5 Ways to animate a React app in 2019.
Animation in ReactJs app is a popular topic and there are many ways to create different types of animations.Many developers create animation exclusively using css and adding classes to HTML tags. This is a great way and you should use it.
Full article
Render Props
Render Props allows React components to share reusable or customizable interfaces as functions through props. In this react challenge, we will render 3 different cards with a single card component using render props.
Full article
June 19, 2019
Securing Intellectual Property Rights in a Software Development Contract
Wednesday, June 19, 2019
Teklinks
Custom software contracts need to be clear about intellectual property rights—the ownership and use rights for each component in the final product. A software product can have some components that are custom, some that are open-source, and others that are commercially licensed.
Full article
A Deep Dive into Redux
Wednesday, June 19, 2019
Teklinks
Building stateful modern applications is complex. As state mutates, the app becomes unpredictable and hard to maintain. That’s where Redux comes in. Redux is a lightweight library that tackles state. Think of it as a state machine.
Full article
True Servant Leadership Places Followers First (and the Results Are Staggering)
Wednesday, June 19, 2019
Teklinks
The concept of 'servant leadership' is certainly not new, but it's perhaps also fair to say that it's a concept that many still struggle to adopt. If any evidence were needed, a recent study from the University of Exeter Business School aims to provide it.
Full article
June 18, 2019
Relearn CSS layout
If you find yourself wrestling with CSS layout, it’s likely you’re making decisions for browsers they should be making themselves. Through a series of simple, composable layouts, Every Layout will teach you how to better harness the built-in algorithms that power browsers and CSS.
Full article
Getting the Most Out of Styled Components (7 Must Know Features)
Styled Components is (are?) incredibly intuitive to use. You don’t have to know what’s going on behind the scenes to see how convenient it is to create React components with styles written in the same way we would normally write CSS.
Full article
Chernobyl: The True Cost Of Technical Debt
Tuesday, June 18, 2019
Teklinks
HBO’s Chernobyl drew me in instantly. Not just because of the drama or history around the famed incident, it was the way actor Jared Harris (Valery Legasov) approached mitigating the nuclear…
Full article
June 17, 2019
How to Build a Decentralized Full Stack App in Ethereum and React ?
With cryptocurrencies gaining popularity and new applications based on blockchain technology popping up everyday, I decided to write my own application to get a better understanding of the blockchain technology. Blockchain is an emerging technology in its very early stage of development.
Full article
4 Ways to Ensure a Successful Mobile App Release
Monday, June 17, 2019
Teklinks
Releasing a new version of a mobile app can be a stressful process. The first few times you do it, your customer base is probably pretty small, so it doesn’t feel like a very big deal. However, after your user base grows into the thousands, the pressure really starts to build.
Full article
How to Replace Redux with React Hooks and the Context API
The most popular way for handling shared application state in React is using a framework such as Redux. Quite recently, the React team introduced several new features which include React Hooks and the Context API.
Full article
June 16, 2019
Real-Time Subscriptions with GraphQL and Node.js
In the last blog, “GraphQL Mutation: GraphQL Essentials Part 2”, we learned how to generate mutations by building a real-world application. Please go through the introduction if you are a beginner in the world of GraphQL.
Full article
Best practices for building a large scale react application
This article describes the steps to building a large scale React application. While making a Single Page App with React, it is very easy for your code-base to become unorganized. This makes the app hard to debug and even harder to update or to extend the codebase.
Full article
Styling In Modern Web Apps
In this article, we welcome you to take a detailed dive into the different ways of organizing styling in modern applications which often have complex interfaces and design patterns. Let’s walk through BEM, preprocessors, CSS-in-JS and even design systems to find out what works best for you.
Full article
June 13, 2019
Building a UI Component with React and Storybook
In the previous article, I gave an Introduction to Storybook and how it can be used to organize and build JavaScript components. Storybook is a UI library that can be used to document components.
Full article
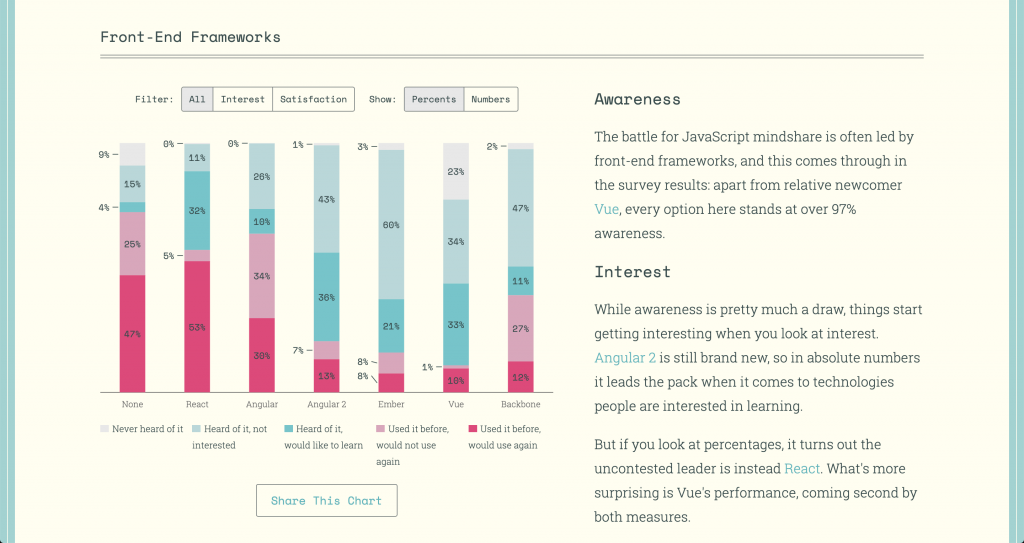
State of CSS 2019
In the web development family, JavaScript has developed a bit of a reputation as the angry, rebellious teenager going through a new phase every year and telling you you're just too old to understand.
Full article
June 12, 2019
Bringing A Healthy Code Review Mindset To Your Team
Wednesday, June 12, 2019
Teklinks
A ‘code review’ is a moment in the development process in which you (as a developer) and your colleagues work together and look for bugs within a recent piece of code before it gets released. In such a moment, you can be either the code author or one of the reviewers.
Full article
I built a Progressive Web App and published it in 3 app stores. Here’s what I learned.
Wednesday, June 12, 2019
Teklinks
The process was both painful and enlightening. Here’s what I learned. First, you might wonder, “Why even put your app in the app stores? Just live on the opened web!” The answer, in a nutshell, is because that’s where the users are. We’ve trained a generation of users to find apps in proprietary app stores, not on the free and open web.
Full article
June 11, 2019
Your first performance budget with Lighthouse
Tuesday, June 11, 2019
Teklinks
I asked on Twitter the other day how many people had created and enforced a performance budget for a website they were working on. Not surprisingly, the vast majority of people hadn't. I'm curious, have you ever created (and enforced) a performance budget for a site you're working on?
Full article
How to optimize React applications with Lazy Loading ?
Lazy loading is an old technique to optimize web applications as well as on mobile apps. The thing is pretty straight forward - do not render things if they are not viewed or required at that moment.
Full article
The Angular DevOps Series: CT/CI with Travis CI and GitHub Pages
This article describes how to use Travis CI to watch the master branch on our GitHub repository for changes. We will configure Travis CI so that upon pushing a new commit for our Angular application it will: This post is the second post of the Angular DevOps Series.
Full article
June 10, 2019
Colors in UI Design — Theory, Psychology & Practice
Monday, June 10, 2019
Teklinks
We all are surrounded by colors 24/7. We see things and with every color we see we get different emotions. Colors affect us mentally and physically in many ways. To raise blood pressure, a strong red color has been shown, while a blue color has a calming effect.
Full article
Deploying an Angular App to Netlify
Netlify is one of the best places to deploy an application or a website today. There is no need to manage a server, NGINX, certificates, or scaling due to high traffic. While it is first thought of as a place to deploy your JAMstack site, it can also be used to deploy regular JavaScript applications.
Full article
Closures and Currying in Javascript
What are Closures? If you write code in Javascript it's quite likely you have come across the term closure, which is a useful yet often confusing concept. But just what is a closure? A closure may be described as a combination of a function and the lexical environment in which it was declared.
Full article
June 5, 2019
The 2019 React Developer RoadMap
The React JS or simply React is one of the leading JavaScript libraries for developing front-end or GUI of web applications. Backed by Facebook, React JS, has grown by leaps and bounds in recent years and became the de-facto library for component-based GUI development.
Full article
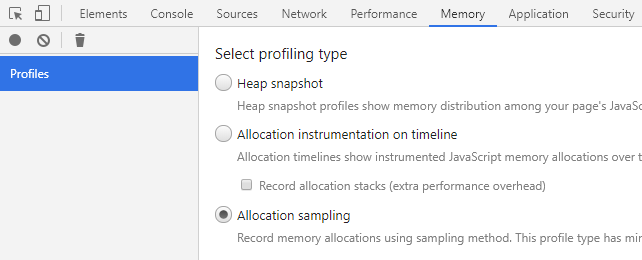
Angular & RxJS: Detecting Memory Leaks
I’ve built a sample Angular application using RxJS to simulate various memory leaks. The majority of these techniques apply to any component-based framework using RxJS. Allocation Timelines allow us to see if the minimum size of our heap is growing over time.
Full article
Create a Custom useFetch() React Hook
The whole idea behind custom hooks is just so that we can extract component logic into reusable functions. Often times as we build out React applications, we see ourselves writing almost the same exact codes in two or more different components.
Full article
June 4, 2019
??️ The 7 Pro Tips To Get Productive With Angular CLI & Schematics ?
There are many articles on how to build your own Angular schematics but in this one we’re going to focus on using available schematics to the fullest! ? BONUS+: Amazing code completion capabilities!
Full article
You Need to Stop Targeting Tags in CSS
CSS seems easy to most developers. Because of its apparent simplicity, and because it’s so flexible, you can easily bend it to your needs and make it work. Problem is, it often makes up for a lack of knowledge of how the language works and it doesn’t push you to try and write better code.
Full article
June 3, 2019
React Async for Declarative Data Fetching
Generally, there are two ways of writing code: Imperatively/Declaratively and two ways of fetching Data: Synchronously/Asynchronously. We are more convenient with making requests imperatively using fetch or libraries like axios.
Full article