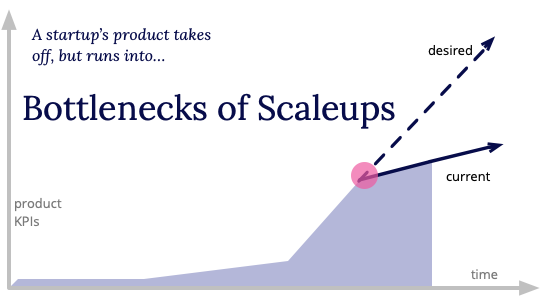
Onboarding; Too long for new hires to reach full effectiveness This article is part of the series: Bottlenecks of Scaleups Contents How did you get into the bottleneck? Signs you are approaching a scaling bottleneck How do you get out of the bottleneck? How did you get into the bottleneck? A growi
Full article